Personalisierte Inhalte für Onlinekurse in Thrive Apprentice
Das Feature „Conditional Display“ (auf Deutsch „Personalisierte Inhalte“ oder „bedingte Darstellung“) von Thrive Architect ist eine große Hilfe bei der Erstellung von Website-Inhalten, die nur bestimmten Nutzern angezeigt werden sollen. Bedingte Darstellungen lassen sich aber auch problemlos für Kursinhalte in Thrive Apprentice erstellen. So kannst du als Kursanbieter deine Teilnehmer immer genau da abholen, wo sie sich gerade befinden.
Mit dem Feature Conditional Display, nutzt du den Thrive Visual Editor, um jedem deiner Besucher personalisierte Kursinhalte zu präsentieren und so deine Conversions zu steigern. Biete personalisierte Inhalte an, die auf den von dir festgelegten Anzeigeregeln basieren.
In diesem Artikel stelle ich dir das Feature zur Personalisierung deines Kurs-Marketings vor und erkläre dir, was du als Kursanbieter damit anstellen kannst. Außerdem findest du hier eine Kurzanleitung, die dir zeigt, wie du selbst eine simple personalisierte Inhalte zu deinem Kurs hinzufügen kannst.
Was sind personalisierte Inhalte für Onlinekurse?
Bedingte Inhalte sind eine Funktion von Thrive Architect und Thrive Apprentice, die es dir ermöglicht, ausgewählte Inhalte nur dann anzuzeigen, wenn eine oder mehrere Bedingungen erfüllt sind. Und diese Möglichkeit besteht eben nicht nur für die „normalen“ Inhalte deiner Website, sondern auch für die Inhalte deiner Kurse.
Personalisierte Inhalte kannst du bei Thrive direkt aus dem visuellen Editor heraus erstellen. Das Tool bietet dir dafür eine geradezu überwältigende Anzahl an möglichen Konditionen, die du verwenden kannst. Dazu gehören unter anderem:
- Zeige Inhalte nach Log-in-Status an — Gäste sehen etwas anderes als Mitglieder.
- Zeige unterschiedliche Inhalte an, je nachdem, welche Produkte oder Kurse ein Mitglied gekauft hat.
- Zeige Inhalte nur zu bestimmten Tageszeiten oder an ausgewählten Wochentagen an.
- Zeige Inhalte nur dann an, wenn User von YouTube oder Instagram (oder beliebigen anderen Domains) auf deine Seite gelangt sind.
Versuche die Interessen deiner Zielgruppe anzusprechen!
Das Anlegen unterschiedlicher Inhalte ist dabei denkbar einfach. Du kannst ein Element auf der Seite im Editor auswählen und eine zusätzliche Ansicht (Display) dafür erstellen, der du einen Satz an Konditionen zuweist. Der Editor zeigt dann immer genau die Ansicht an, welche du in der Sidebar ausgewählt hast. Und dann kannst du diese Kopie einfach deinen Wünschen anpassen.
Wie genau das geht, zeige ich dir weiter unten in einer kurzen Anleitung!
Kontrolliere die User-Experience
Das Tolle an den personalisierten Kursinhalten ist, dass du dadurch wirklich sehr granulare Möglichkeiten hast, einzustellen, was deine User oder Kursteilnehmer genau zu Gesicht bekommen. Du kannst etwa solchen Teilnehmern, die eine Pro-Version deines Produkts erworben haben, zusätzliche Inhalte wie E-Books anbieten. Und alle anderen sehen dann statt des Download-Links einen Call-to-Action-Button.
Generell lassen sich Upsells mit dem Feature viel effektiver gestalten. Zeige einem Kursteilnehmer per bedingter Darstellung doch einen Teaser für einen Kurs, der für ihn ebenfalls interessant sein könnte. Dabei kannst du ihn dann natürlich auch noch mit seinem Namen direkt ansprechen.
Oder wie wäre es damit, unterschiedliche Kontaktmöglichkeiten anzubieten, je nachdem, welcher Tag oder welche Uhrzeit gerade ist? Personalisierte Inhalte erlauben dir, deine Teilnehmer außerhalb deiner Geschäftszeiten auf andere Kanäle zu verweisen, die sie in deiner Abwesenheit nutzen können.
Eine Seite, viele Versionen
Dank personalisierter Inhalte kannst du ein und dieselbe Seite mit komplett unterschiedlichem Content füllen, abhängig davon, wer sie gerade betrachtet. Du brauchst also nicht tausend verschiedene Weiterleitungen einzurichten, sondern die unterschiedlichen Inhalte sind alle unter einer einheitlichen URL zu finden. Das erleichtert die Übersicht ungemein. Und da es kinderleicht ist, zwischen den einzelnen Displays im Editor zu wechseln, siehst du auch ohne großen Aufwand genau das, was deinen Teilnehmern angezeigt wird.
Mache Besucher zu Kunden
Mit der Conditional-Display-Funktion von Thrive werden dir Optionen an die Hand gegeben, die dir das Konvertieren von Besuchern in zahlende Kunden deutlich erleichtern können. Besonders nützlich ist dafür etwa, dass du anhand der sogenannten Referrer-URL die Darstellung anpassen kannst. Eine Referrer-URL ist nichts anderes als die URL der Seite, von der aus ein Besucher auf deine eigene Website gelangt ist.
Damit kannst du also feststellen, ob ein Besucher von YouTube, Instagram oder Facebook gekommen ist. Aber nicht nur das. Du kannst sogar einen Schritt weitergehen und YouTubern oder Influencern einen Link geben, bei dem du an die normale URL deiner Seite einen Code angehängt hast. Dadurch weißt du dann, welcher Influencer die potenziellen Kunden geschickt hat und kannst sie direkt als Fans desjenigen ansprechen. Eine derart gezielte Ansprache erhöht deine Conversion-Rate erfahrungsgemäß enorm.
Anleitung: So erstellst du bedingte Kursinhalte mit Thrive Apprentice
In dieser Kurzanleitung zeige ich dir Schritt für Schritt, wie du selbst personalisierte Inhalte in einem deiner Kurse einrichten kannst.
Als Beispiel werden wir dafür einen Block so abändern, dass er unterschiedlichen Inhalt anzeigt, wenn ein User eingeloggt ist. Das mag im Rahmen von gekauften Kursen nicht sehr sinnvoll erscheinen, aber es geht ja nur darum, dir die generelle Herangehensweise zu demonstrieren. Nebenbei erfährst du natürlich auch, welche anderen Bedingungen du für deinen Inhalt verwenden kannst.
Schritt 1: Öffne deinen Kursinhalt im visuellen Editor
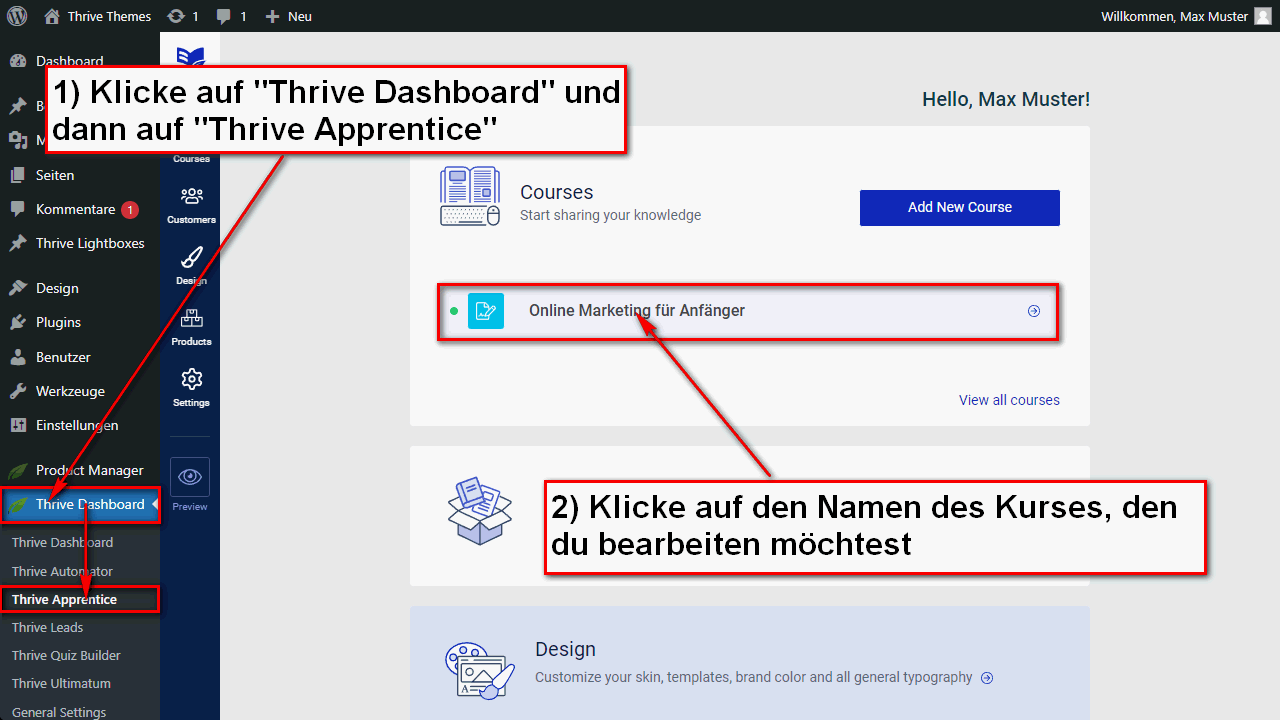
Zunächst müssen wir natürlich den Kursinhalt auswählen, den du bearbeiten möchtest. Klicke dazu im WordPress-Adminbereich in der Sidebar auf „Thrive Dashboard“ und dann auf „Thrive Apprentice“.
In der Kursübersicht klickst du dann auf den Namen des zu bearbeitenden Kurses.

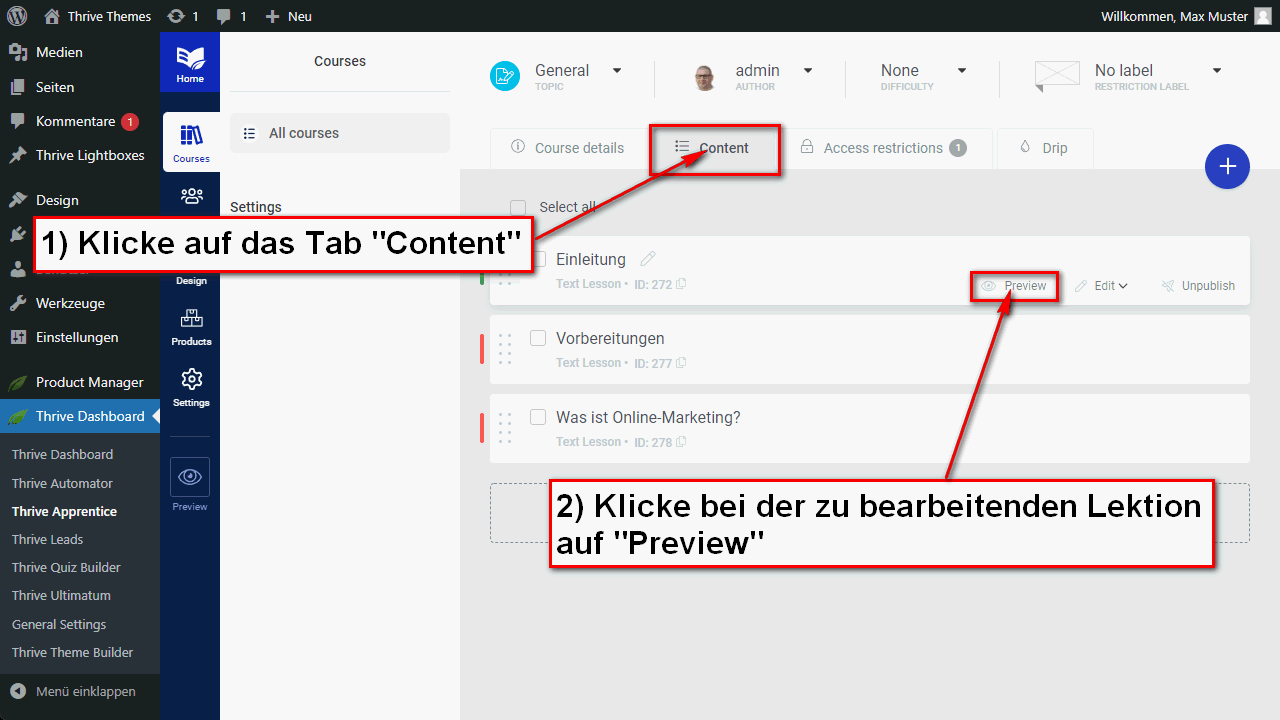
Jetzt gehst du auf das Tab „Content“ und klickst anschließend bei der Lektion, die du editieren willst, auf „Preview“. Die Links erscheinen erst, wenn der Mauszeiger sich über dem Kasten der Lektion befindet.

Schritt 2: Wähle ein Element aus, das du bearbeiten willst
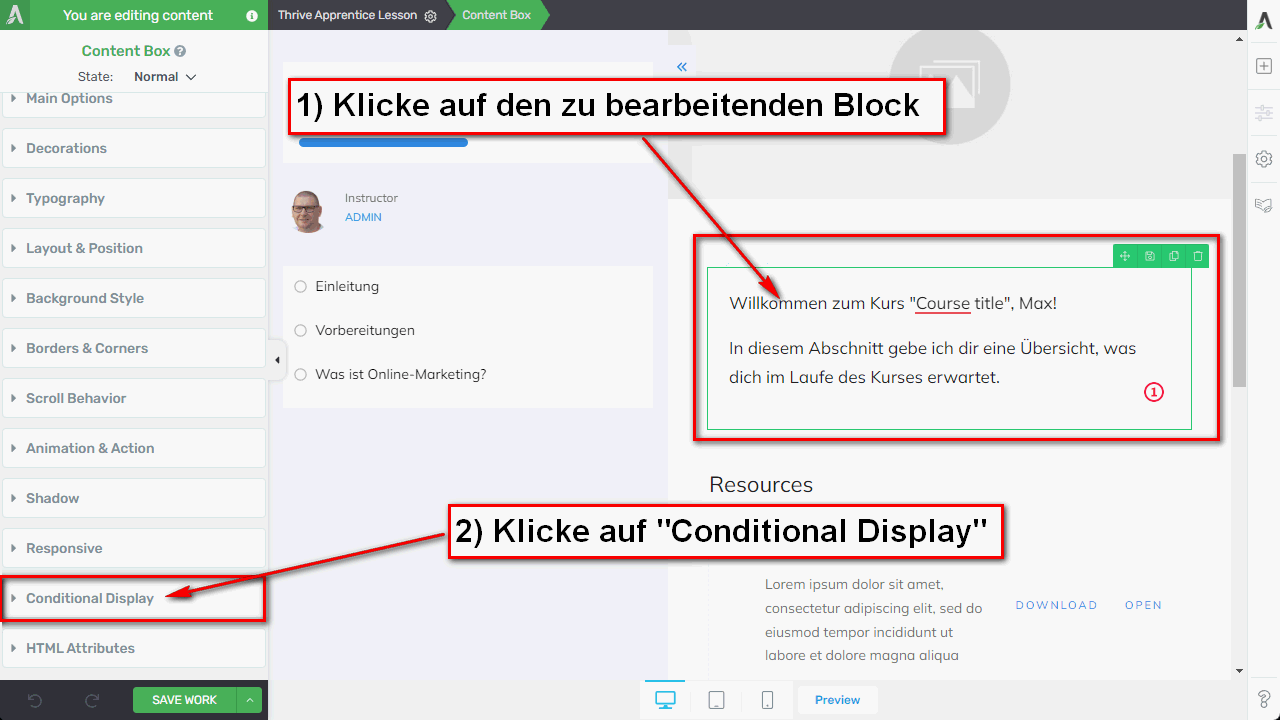
Es öffnet sich nun ein neues Tab mit dem visuellen Editor. Dort wählst du durch einen Klick den Inhaltsblock aus, für den du personalisierte Kursinhalte anlegen möchtest. Klicke anschließend in der Seitenleiste am linken Rand auf „Conditional Display“.

Hast du noch keinen entsprechenden Inhalt, erstelle einfach einen Block vom Typ „Content Box“, um der Anleitung weiter folgen zu können. Klicke dazu auf das Plus-Symbol in der rechten Seitenleiste und wähle im Abschnitt „Foundation“ den Eintrag „Content Box“.
Schritt 4: Erstelle eine Kopie der Standardansicht
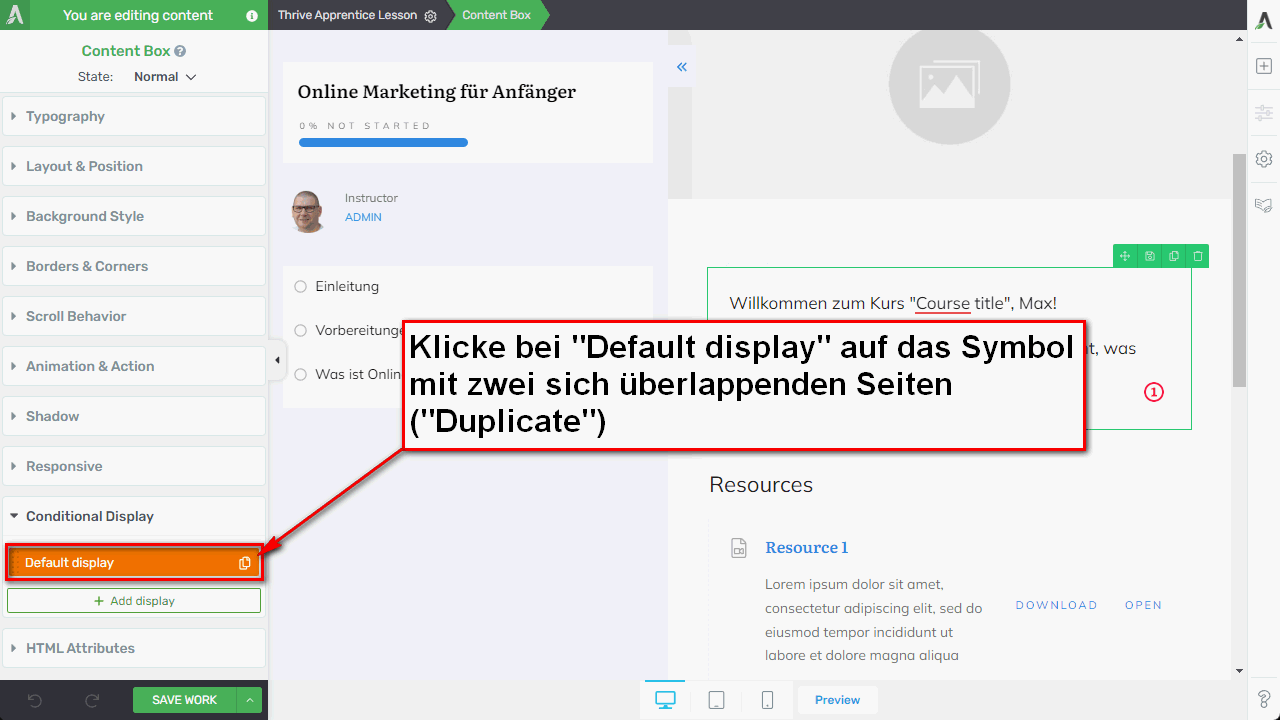
Wenn du auf den Eintrag „Conditional Display“ in der linken Sidebar geklickt hast, werden die verfügbaren Ansichten (Displays) aufgelistet.
Hier hast du jetzt natürlich nur eine Ansicht, nämlich die Standardansicht „Default display“. Bewege den Mauszeiger über den orangefarbenen Kasten und klicke auf das Symbol zweier Seiten, die sich überlappen. Das dupliziert die Standardansicht.

Jetzt solltest du einen zweiten Eintrag in der Liste der Displays haben. Dieser hat ein kleines Warnsymbol, weil wir noch keine Konditionen festgelegt haben.
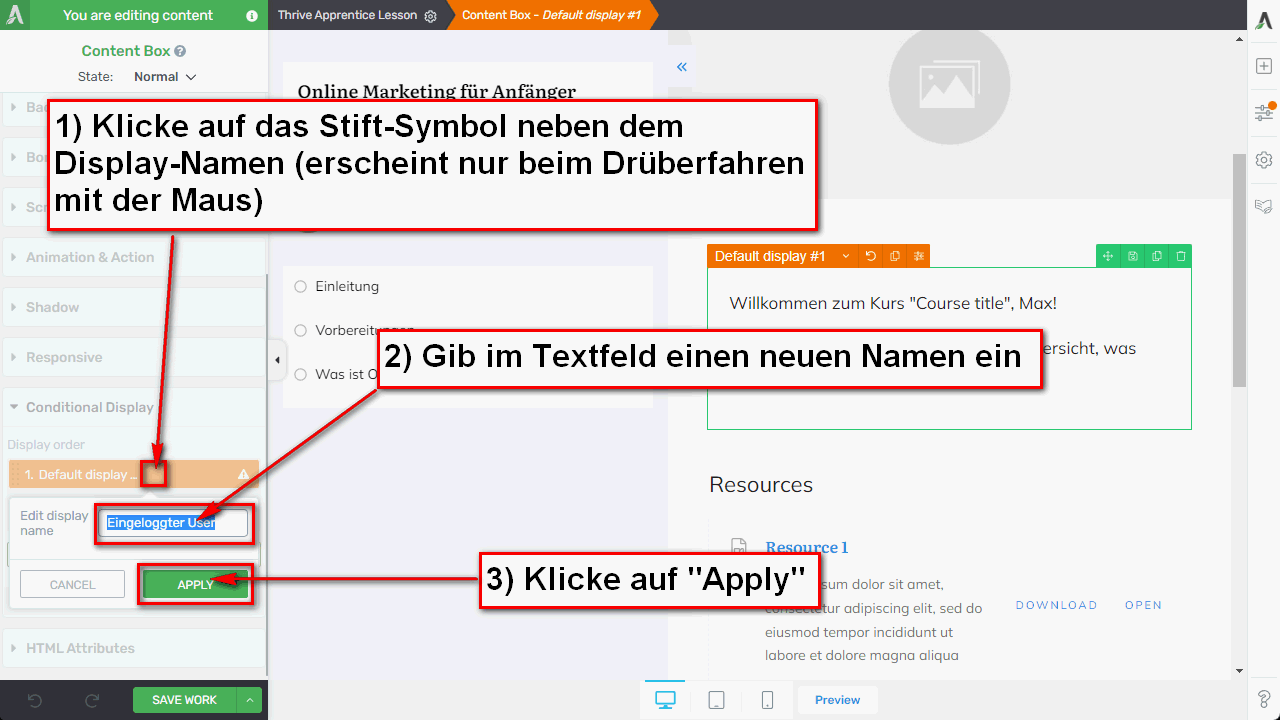
Es bietet sich an, einen neuen Namen zu wählen, der dir auf den ersten Blick zeigt, was der Zweck der erstellten Ansicht ist.
Bewege dazu den Mauszeiger über den orangefarbenen Kasten der neu erstellten Ansicht. Klicke auf das erscheinende Stiftsymbol. Jetzt wird ein Textfeld angezeigt, in das du einen neuen Namen eintragen kannst. Klicke danach auf „Apply“.

Schritt 5: Füge Bedingungen hinzu
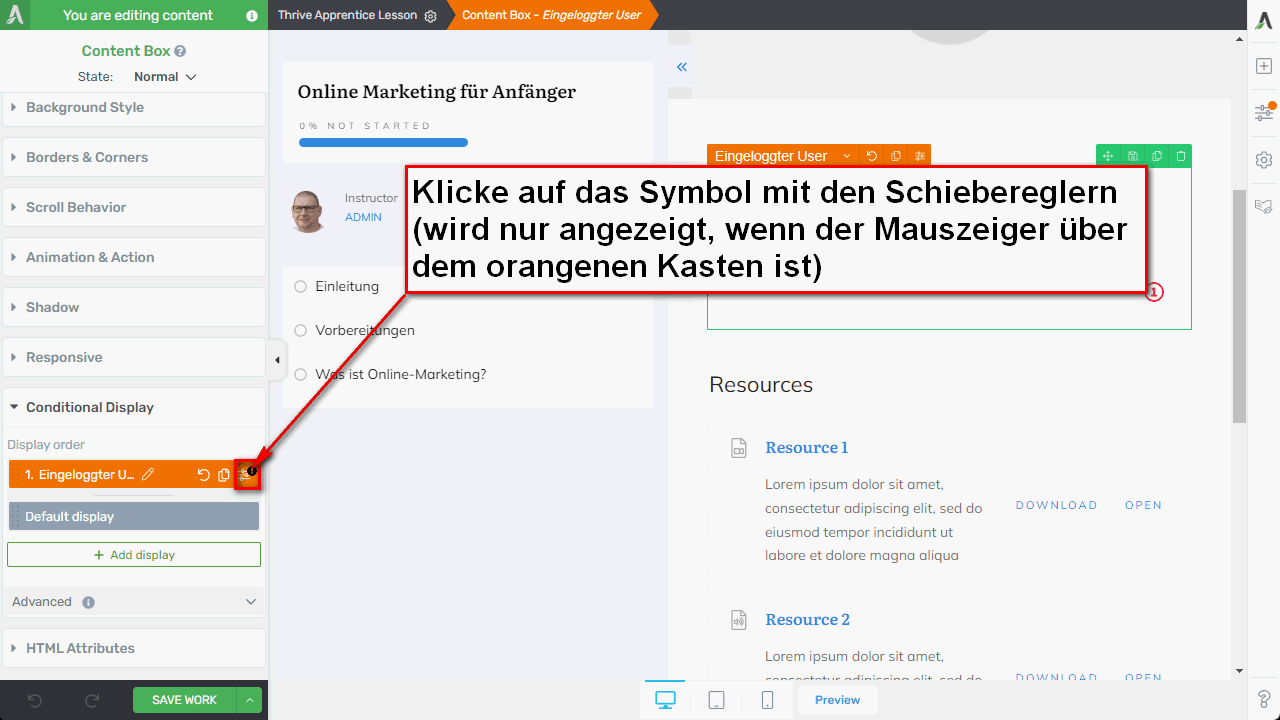
Da wir jetzt zwei Ansichten haben, können wir damit beginnen, der neuen Ansicht eine Bedingung zu geben, die bestimmt, wann der Inhalt angezeigt wird. Klicke dazu auf das Schieberegler-Symbol im orangefarbenen Kasten des zu bearbeitenden Displays. Die Symbole werden erst angezeigt, wenn sich der Mauszeiger über dem Kasten befindet.

Es erscheint ein Dialog, in welchem wir unsere Bedingungen für die Ansicht festlegen können.
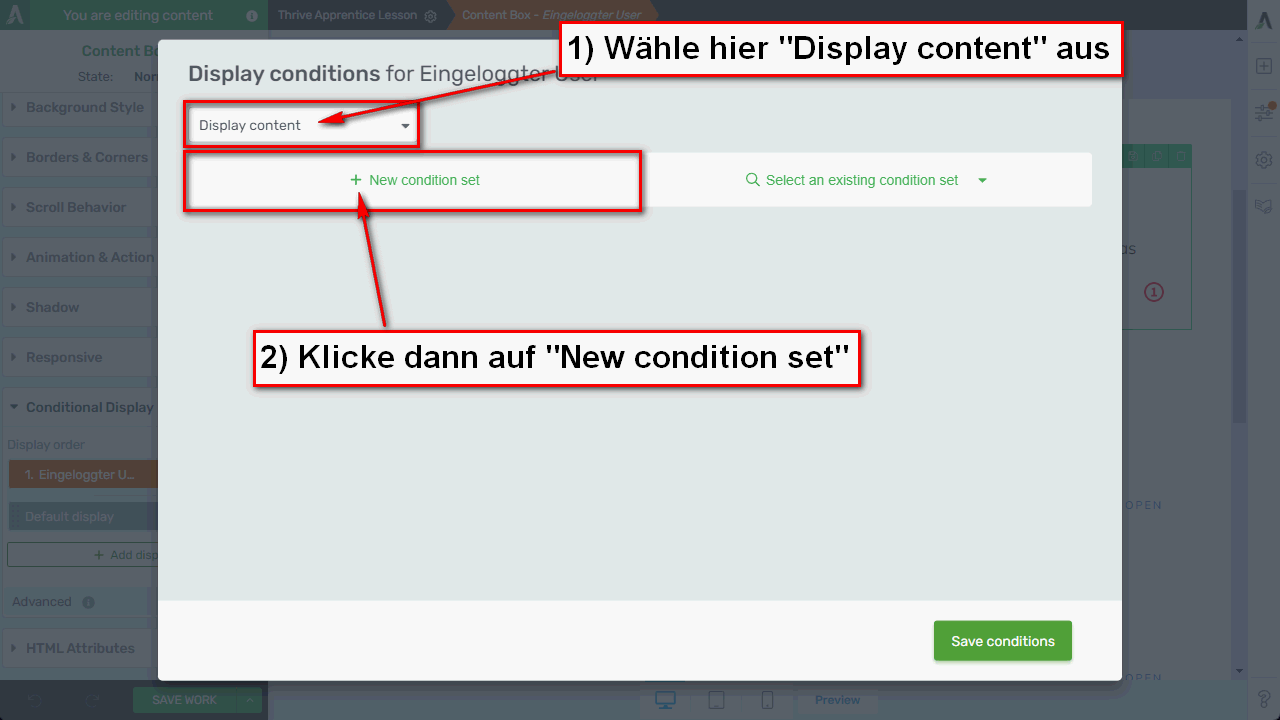
Stelle zunächst sicher, dass im Auswahlfeld ganz oben „Display content“ gewählt ist. Hier gibt es generell die zwei Optionen „Display content“ und „Hide content“. Du kannst also sowohl Konditionen anlegen, die Inhalte erscheinen lassen („display“), als auch solche, die Inhalte verbergen („hide“).
Klicke anschließend auf „New condition set“.

Tipp: Thrive merkt sich deinen Satz an Bedingungen. Willst du später einen weiteren Block bedingt einblenden lassen, dann kannst du das bereits angelegte Regelwerk einfach unter „Select an existing condition set“ auswählen. Sehr praktisch!
Du kannst in den nun erscheinenden Einstellungen optional einen Namen für deine Bedingung eingeben, indem du auf das Stiftsymbol neben dem Text „New set #1“ klickst.
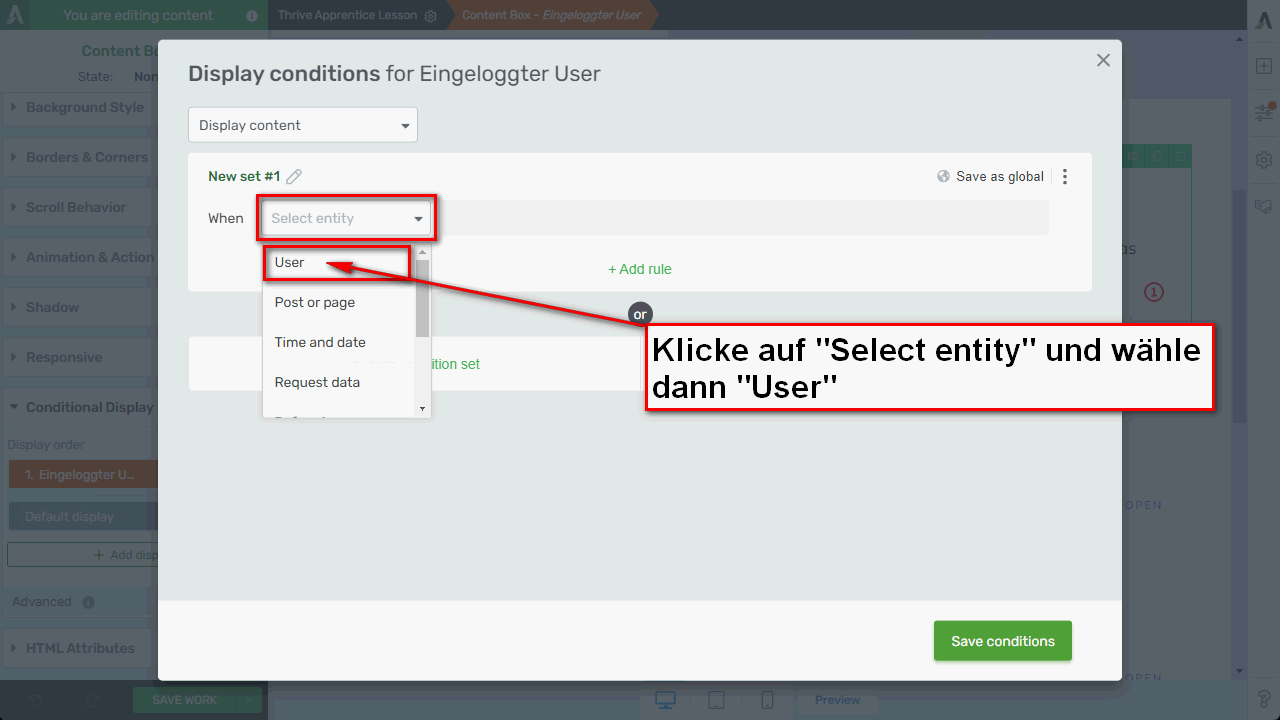
Klicke jetzt auf das Auswahlfeld „Select entity“ und wähle hier den Eintrag „User“.

Generell stehen dir als Bedingungstyp die folgenden Optionen zur Verfügung:
- User: Die Bedingung bezieht sich auf die Daten eines (registrierten) Nutzers.
- Post or page: Hiermit machst du die aktuell vom User aufgerufene Seite zur Bedingung.
- Time and date: Zeige den Inhalt nur in einem bestimmten Zeitraum an.
- Request data: Dies ist der richtige Eintrag, wenn du es zur Bedingung machen willst, dass der Browser des Users bestimmte Daten mitsendet, wenn er den Inhalt ansurfst.
- Referral: Genau genommen handelt es sich hierbei auch um „Request data“, aber hat der Einfachheit halber einen eigenen Eintrag. Hiermit kannst du zur Bedingung machen, von welcher Seite ein User gekommen ist.
- Apprentice Course: Mache zur Bedingung, in welchem Kurs sich ein Nutzer gerade befindet.
- Apprentice Lesson: Mache zur Bedingung, in welcher Lektion eines Kurses sich der User befindet.
- Apprentice Module: Mache zur Bedingung, zu welchem Modul die aktuelle Lektion gehört.
Wie du siehst, hast du hier eine enorme Anzahl an Möglichkeiten, an welche Bedingungen du die Anzeige eines Inhalts knüpfen kannst. Du kannst auch mehr als eine Bedingung hinzufügen. Das Element wird nur angezeigt, wenn alle Bedingungen erfüllt sind.
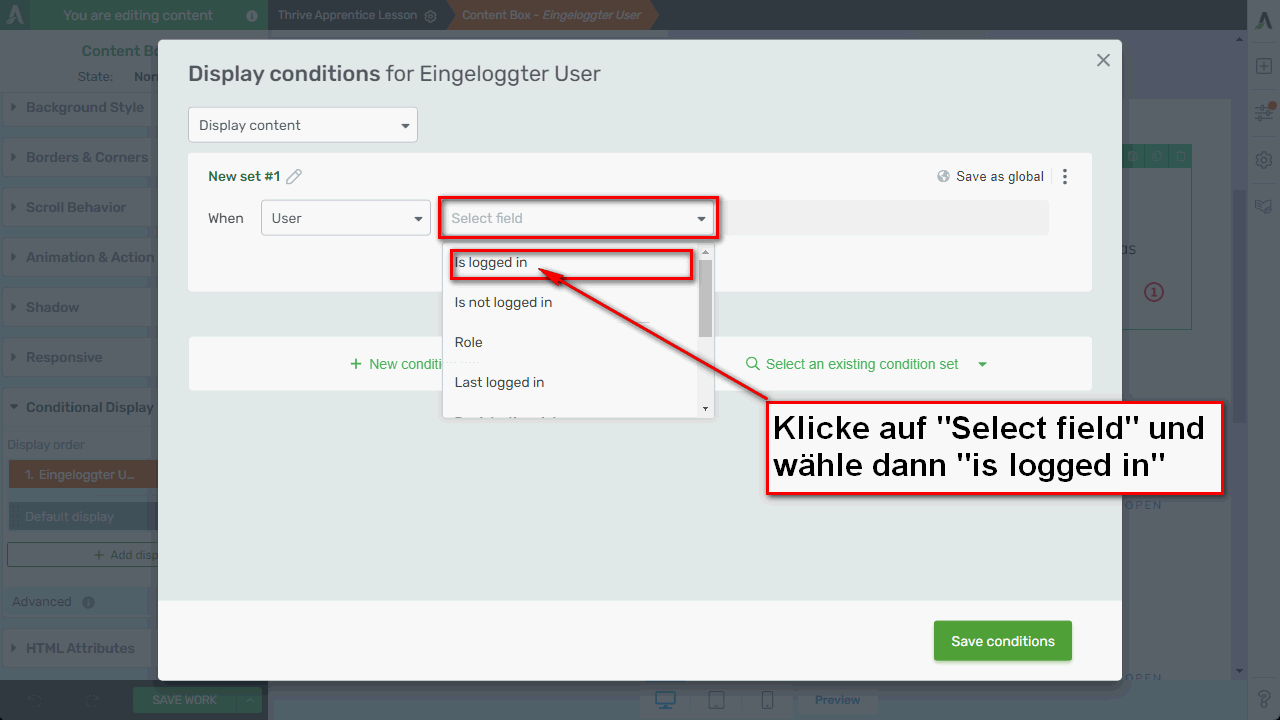
Nachdem du im ersten Auswahlfeld „User“ gewählt hast, erscheint daneben ein weiteres Auswahlfeld mit der Beschriftung „Select field“. Hier wählst du „is logged in“ aus, also dass der User eingeloggt sein muss.

Das war in unserem Fall auch schon alles, was wir in diesem Dialog einstellen müssen. Du kannst auf „Save conditions“ klicken, um deine Einstellungen zu speichern.
Schritt 6: Passe jede Anzeige an deine Vorstellungen an
Du hast nun zwei unterschiedliche Ansichten (personalisierte Inhalte) für denselben Inhaltsbereich. Jetzt kannst du in der Sidebar die Ansicht auswählen, deren Inhalt du anpassen möchtest. Füge etwa einen dynamisch erzeugten Text in einen Absatz oder eine Überschrift ein, der den Namen des eingeloggten Users anzeigt.
Es ist selbstverständlich auch möglich, noch weitere Ansichten zu erstellen. Du bist also nicht auf zwei unterschiedliche Display-Alternativen beschränkt.
Wichtig zu wissen: Die Ansichten beziehen sich immer ausschließlich auf ein bestimmtes Element auf der Seite. Wenn du also ein Element vom Typ „Content Box“ erstellt und diesen Bedingungen gegeben hast, dann werden die Ansichten natürlich nur in der Sidebar aufgelistet, wenn die Content-Box selbst ausgewählt ist. Klickst du auf ein Element, das sich innerhalb der Content-Box befindet, dann erscheinen die Ansichten für die gesamte Content-Box nicht, sondern nur für das innere Element. Das kann am Anfang etwas verwirrend sein.
Weitere Thrive Apprentice Anleitungen:
So erstellst du entkoppelte Drip-Kurse mit Thrive Apprentice
So erstellst du zeitgesteuerte Online-Kurse mit Thrive Apprentice Drip
Mitglieder und Produkte mit Thrive Apprentice erstellen
Fazit
Personalisierte Inhalte in Thrive Apprentice (WordPress LMS) sind eine echt praktische und mächtige Möglichkeit, den Inhalt deines Kurses je nach Kursteilnehmer anzupassen. Auch für das Upselling und das Gewinnen von Neukunden sind sie eine große Hilfe, die du dir zunutze machen solltest. Ich hoffe, dieser Artikel konnte dir ein wenig dabei helfen, deine eigenen Conditional Displays zu erstellen.
Offenlegung Werbelinks: Mit einem Stern (*) gekennzeichnete Links und Buttons sind sogenannte Affiliate-Links. KursProfi bekommt bei einem Kauf eine Provision, die sich jedoch nicht auf den Endpreis auswirkt. Es ist uns wichtig zu betonen, dass dies keinen Einfluss auf unsere Bewertung oder Meinung hat.






![Black Friday 🤑 Marketing Strategien für Kursanbieter [kursprofi_year] Black Friday 🤑 Marketing Strategien für Kursanbieter](https://kursprofi.com/wp-content/uploads/2023/09/teachable-bf-playbook-400x225.png)

